一门APP网页打包APP原生底部导航
手机站打包APP就用一门app
怎么样给手机站打包的移动应用加上原生底部导航呢?

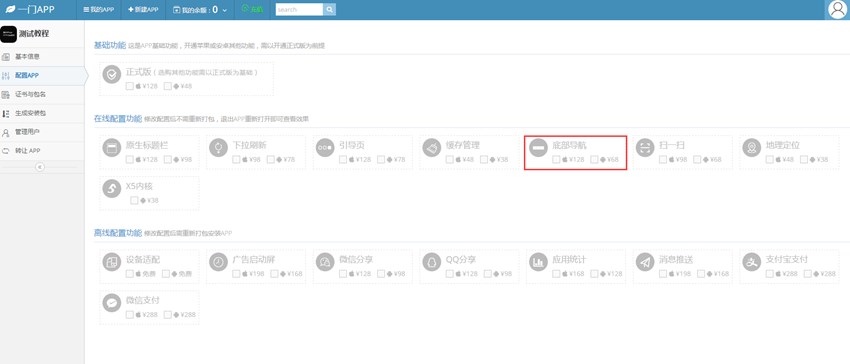
在【配置APP】里面,在【在线配置功能】里面找到【底部导航】选项!
点击【底部导航】,或者前面【图标】,弹出底部导航配置页面
如图:

停用和启动——是否开启或关停原生底部导航功能!
高度——控制底部导航的高度,默认49,可自定义高度!
自定义网页导航——自己用HTML5写一个底部导航,挂在自己服务器上,这里输入链接,那么APP就会自动调用自定义的网页底部导航【配置这里,会忽略下方的所有配置】
颜色——上分隔线的颜色 ,原生底部导航上边栏分隔线颜色
——背景色,原生底部导航背景色
——字体/图标色颜色,字体文字,或者图标的颜色
——按钮被选中时候的亮色,字体,图标被选中时候的亮色
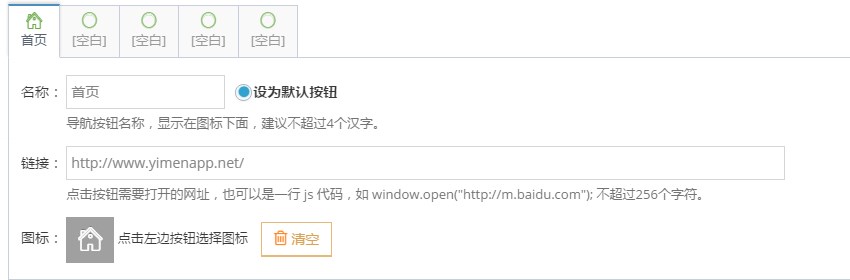
按钮设置(最多五个)
如图:

可以随意设置默认按钮,按钮名字,按钮的链接,按钮的图标
特别提示:按钮图标目前只能选用系统图标,后期会逐步优化!